W3_ 레퍼런스 분석 [Kurly]

오늘 분석을 해볼 어플은 [컬리]이다. 누구나 한번쯤 써봤을 어플일 것이다.
새벽배송과 첫구매 깜짝 할인 이벤트로 소비자들의 주목을 끌었던 핫한 어플
2014년에 처음 런칭된 마켓컬리는 식품판매가 메인이었다. 하지만 작년 22년 10월부터 뷰티 라인이 들어오면서
마켓컬리의 이름은 마켓을 뺀 '컬리'로 변경이 되었다.
현재 지금은 두가지의 서비스 영역으로 운영되어지고 있다 (마켓+뷰티)
주부인 나도 애용하는 서비스이기 때문에, 이 어플에 대해서 분석해보고자 한다
Main #1.

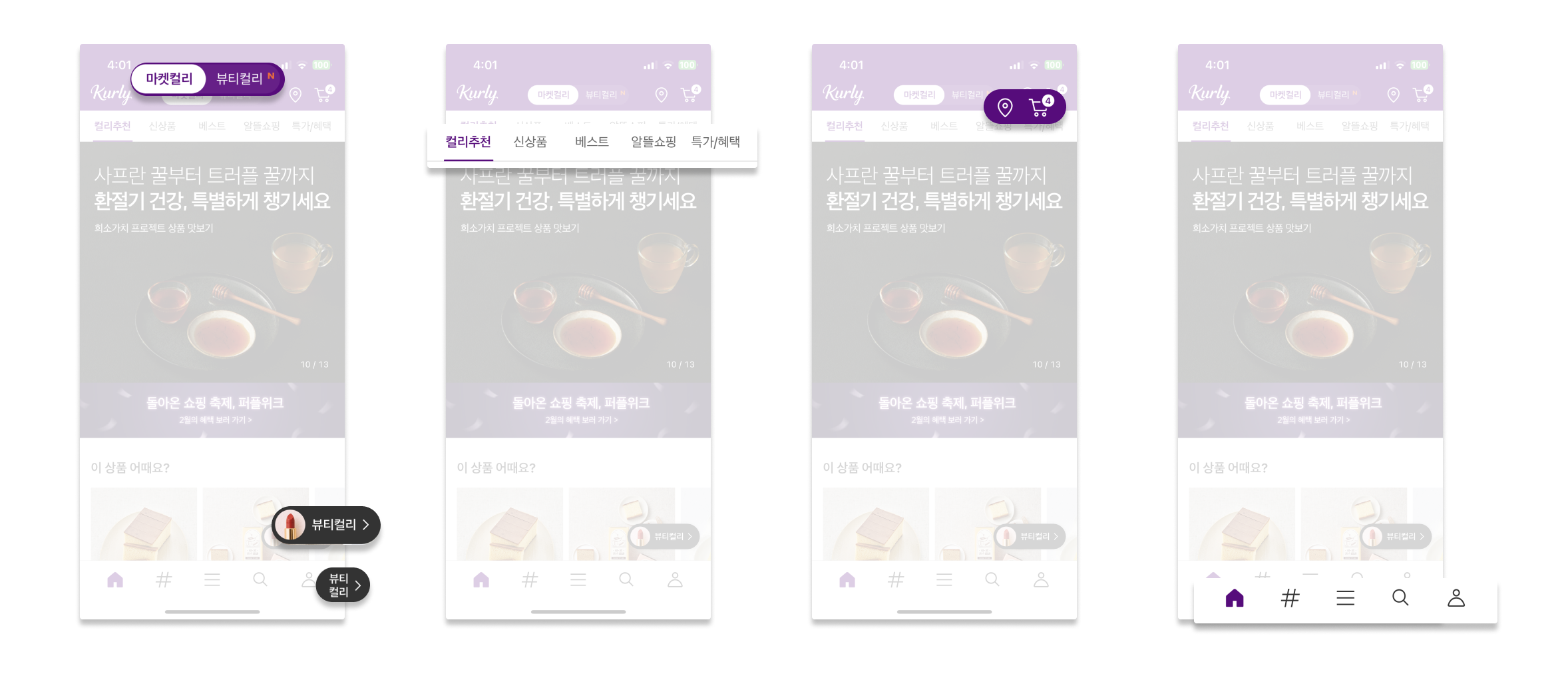
1) 런칭한지 몇개월 안된 뷰티라인과 기존에 있던 마켓컬리를 구분하기 위해서 사용자들에게 편의성을 제공함
위쪽에도 버튼형식으로 제작되어져있고, 오른쪽 하단에도 메인부분은 사진과 텍스트를 함께 써서 뷰티라인으로 이동할 수 있도록 도와줌
(오른쪽 하단 뷰티컬러 버튼은 아래로 스크롤해서 내려가면 사진은 사라지고 '뷰티컬러' 텍스트만 나오게하여 메인화면 정보들을 가리지 않게 설계함)
2) 상단 Menu-bar 에서 선택되는 메뉴하단에 컬리 브랜드색인 보라색 라인으로 포커스 요소 설계함
사용자가 어디 메뉴로 들어갔는지 정확하게 도움을 주고, 선택되지 않은 메뉴 리스트들은 회색으로 텍스트컬러의 채도를 낮춤으로 선택된 메뉴를 더 명확하게 보여줌.
3) 장바구니에 몇개가 들어가 있는지 숫자로 정확하게 전달해줌
사용자가 쇼핑하던 중, 몇개의 상품을 담았는지 오른쪽 상단 장바구니 아이콘에 숫자를 적용하여 편리함을 제공함
4) 하단 GNB의 UI가 깔끔함
요즘 트렌드에 맞춰, 상단 GNB가 아닌 하단에 배치해 놓음으로써, 디자인적으로도 뒤쳐지지 않은 UI를 보여줌
또한 컬리 브랜드 색깔인 보라색으로 선택된 메뉴만 강조함으로써 깔끔하게 연출함
** 아쉬운 점 : 하단 GNB에 # 컴포넌트가 SNS를 잘 모르는 사용자들에겐 다소 의문점을 가지게 할 수 있음
Main #2.

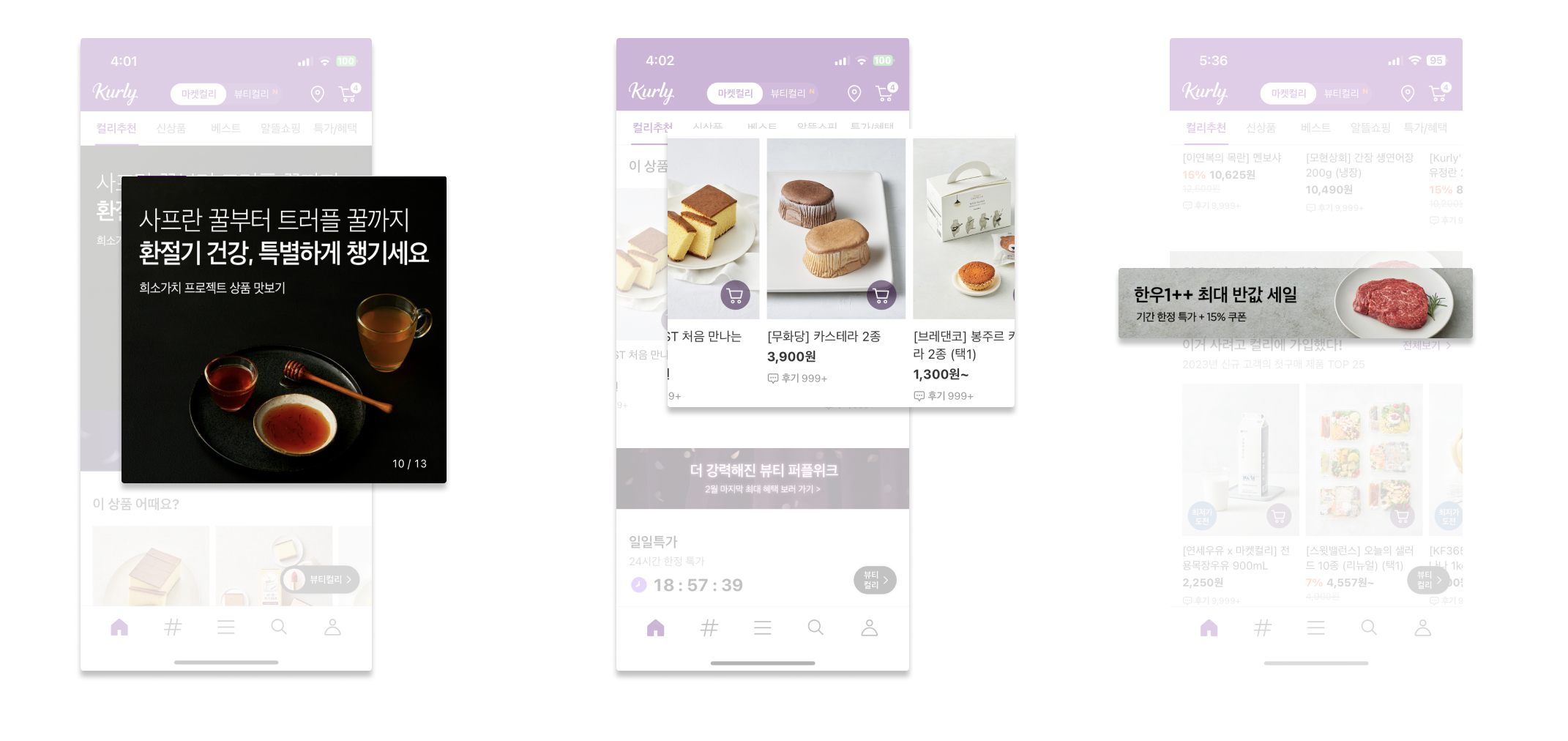
1) 자동 슬라이드 형태로 이벤트나 정보들을 사용자들에게 제공해줌
슬라이드의 속도가 빠르지 않고, 부드럽게 넘어가서 사용자들이 편하게 볼 수 있을꺼 같음
2) 제품 또한 중간에 스와이프 형태로 다양하게 볼 수 있도록 편의성을 제공하고, 오른쪽 하단에 장바구니 아이콘버튼을 설계함
아래로 스크롤 많이 할 필요없이, 좌우로 스와이프하면서 더 많은 상품을 볼 수 있도록 편의를 제공하였음
오른쪽 하단에 장바구니 아이콘을 설계함으로써 사용자가 직접 상품에 들어가보지 않고 바로 장바구니에 추가할 수 있음
3) 중간 중간 이벤트성의 광고를 심플하게 배치해놓음
계속 제품 스와이프만 나열된 것이 아닌, 중간 중간에 깔끔한 이벤트배너로 연결된 스와이프를 끊어줌으로써 심미성 제공
** 아쉬운 점 :
1번 슬라이드 페이지에서 일시정지 버튼 기능을 제공해준다면, 아무리 슬라이드 속도가 적당하다고 해도, 캐치를 못하는 사용자가 있을 수 있으므로 일시정지 버튼을 설계했으면 어땠을까 생각을 하게됨
2번 사용자가 장바구니에 제품을 담았을 때, 장바구니 아이콘의 색깔의 변화를 주면 어떨까? 제품을 담았는지 안담았는지 헷갈리지 않게 하기위함
Categories

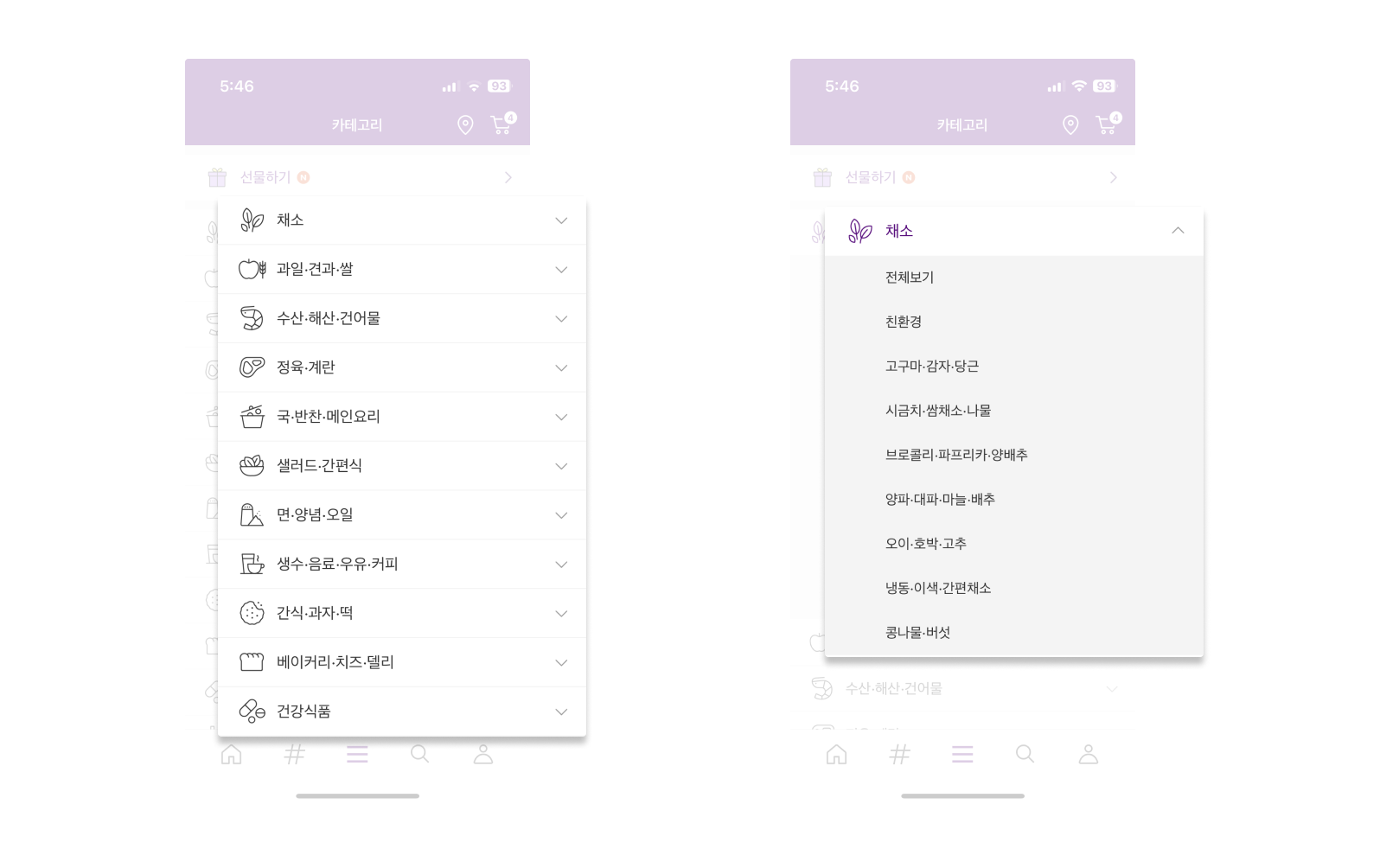
1) 많은 식품 그리고 생필품을 찾기에 너무 수월하게 카테고리를 나눔 + 센스있는 아이콘까지
식품뿐만 아니라 생필품 또한 판매를 하고 있기 때문에, 사용자들에게 혼동을 주지 않기 위해서 아이콘과 함께 포함될 만한 큼직한 아이템들을 적어주었음
2) 더 상세하게 구분해 놓은 카테고리
헷갈리는 카테고리가 있을 수 있는 사용자에게 더 세분화된 카테고리 서비스를 제공함으로써, 뒤로가기 버튼을 누르지도 않아도되는 번거로움을 덜어줌
Cart

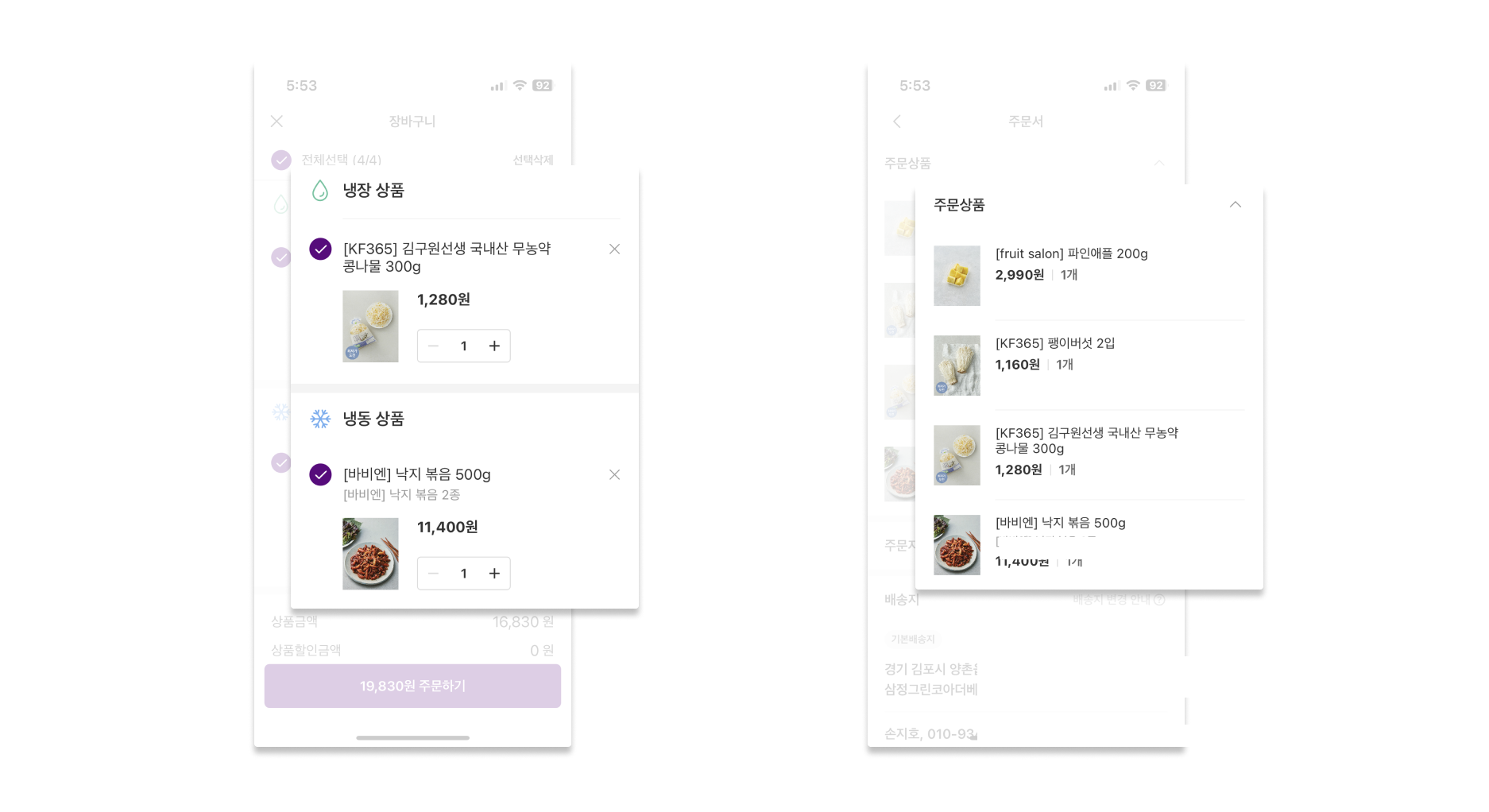
1) 냉장 상품과 냉동 상품을 구분해서 사용자에게 보여줌
배송이 어떻게 되는지에 대해서 (냉동은 아이스팩 제공) 알려줌으로써, 구매한 사용자들에게 안심시켜줌
2) 한번더 결제하기 전, 사용자에게 구매한 제품의 리스트를 보여줌
사용자에게 장바구니를 한번 더 체크하게 함으로써 구매하고자하는 제품이 빠졌는지, 중복으로 들어갔는지 체크할 수 있도록 설계함
** 아쉬운 점 :
1번에는 삭제기능이 있지만,
2번 주문서에서 만약에 중복된 물품이 있다면 삭제할 수 있는 기능이 있으면 어떨까 ?