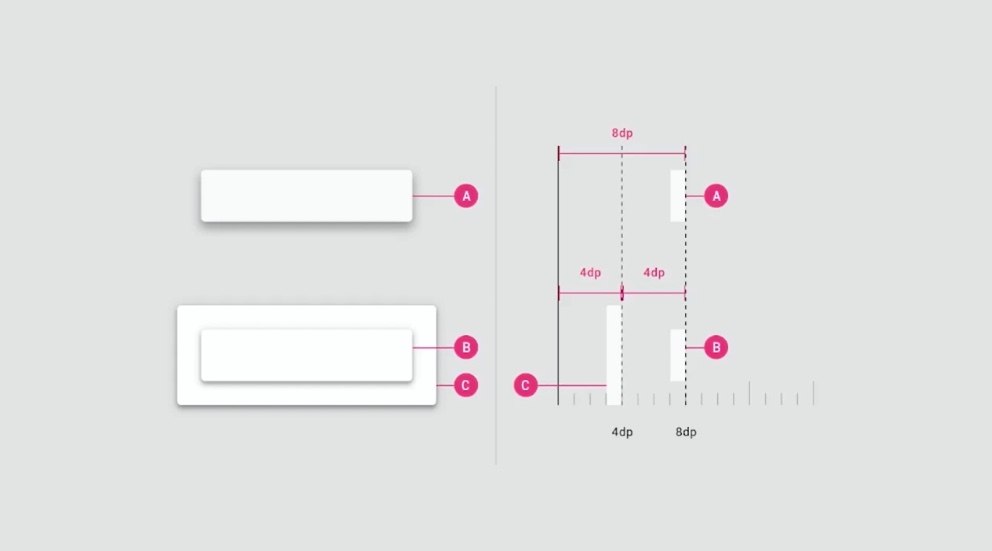
2-1 ) 고도


** Elevation : 입체적으로 보여지기 위해 (Shadow를 적용한다)
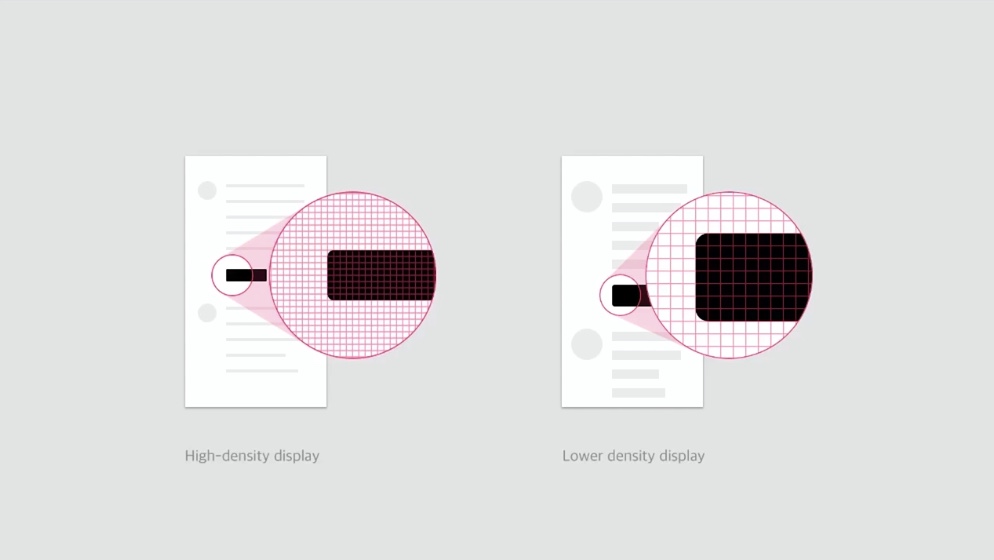
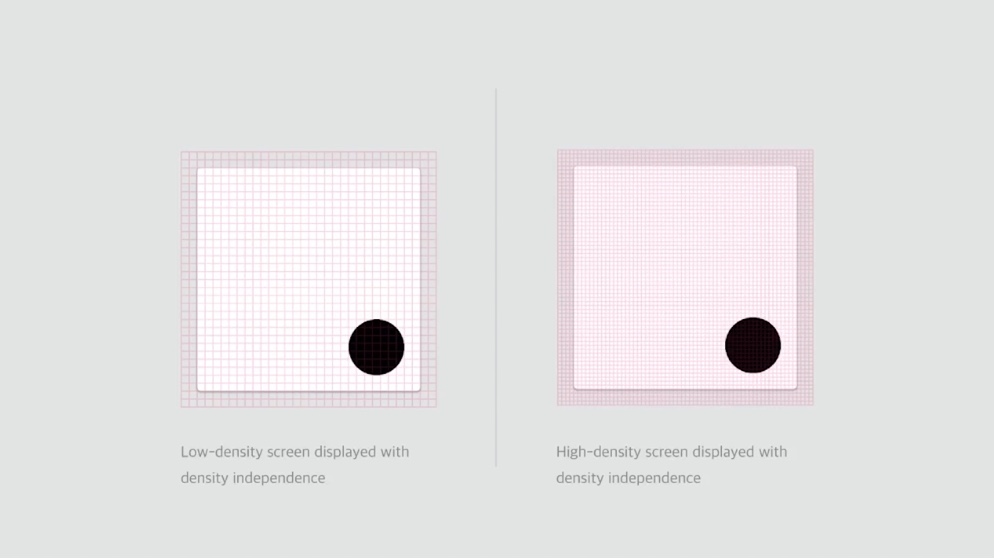
2-2 ) 밀도와 해상도
모바일의 종류는 너무 많다 실제 픽셀의 밀도가 다 다를 수 있다 (스마트폰의 해상도에 따라)



2-3 ) 레이아웃
레이아웃은 '설계, 지면의 배열, 배치'라는 뜻
잡지나 광고, 출판물 등을 디자인할 때 텍스트나 이미지 등의 요소를 보기좋게 배열하는 것을 의미
screen size
최신폰에서 1-2단계 아래 사이즈를 정의함 (바로 최신기기로 바꾸지 않기때문에)
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
Edit Chart Data -> Click
360x640 해상도가 제일 많이 사용되고있는걸 확인할 수 있음 (1.0x배수의 해상도를 가지고있음)
2-4 ) 그리드 시스템
디자인에서 화면을 구성하는 요소들을 일관된 시스템 속에 배치하는 것으로
화면을 효과적으로 사용하기 위해 가상의 구역을 나누어 놓는 것을 말한다.
모바일과 PC화면의 그리드를 먼저 정하고 작업하는게 수월함
일관된 규칙성을 보여주는 것이 아주 중요

모바일 _ 360dp - 4 columns
태블렛 _ 600dp - 8 columns
Gutter의 값을 너무 넓게 잡으면 안된다. (다른 개체로 보이기 때문)
Border값은 실무에선 꼭 Inside 기준
짝수로 정의하고 작업하기
2-5 ) 컬러 시스템
- 메인컬러
- 보고컬러
- 그레이 스케일


Color chips _ Dribbble (color 기반으로 검색)
2-6 ) 타이포그래피
어떤 사이즈로, 어떤 웨이트 값으로 정의할지, 행간을 몇을 정의할지 정하는 것
본문 (body): regular 14-16 size를 쓴다.
** Brand Font
ex) 배달의 민족 우아한 형제들 (도현체. 한나체 등)
Android : Roboto 서체를 사용
https://fonts.google.com (모두 무료제공)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
iSO: San Francisco 서체를 사용
https://developer.apple.com/fonts
Fonts - Apple Developer
Get the details, frameworks, and tools you need to use system fonts for Apple platforms in your apps.
developer.apple.com
어제는 정말 너무 바쁜 하루였어서 학습일지를 쓸 시간이 없었다
구글 Material 3 내가 맡은 part도 다 정리해서 노션에 올렸고
자소서도 내일 마감이여서 써서 제출했고
무엇보다도 프로젝트하는데 시간을 많이 할애했다
처음에는 어렵고 이걸 해낼 수 있을까 걱정을 많이 했는데, 함께 하니 가능하더라
팀원분들도 지치지 않고 으쌰으쌰 해줘서 나 또한 힘나서 끝까지 하게 된다
팀에 능력자들이 많아서 너무 다행이다!
오늘부터 구글 Material3 Style 부분에 대해서 스터디하기로 했다
나는 그중에서도 Shape 파트를 맡아서 하기로 했다
프로젝트도 마무리 잘하고, 스터디도 마무리 잘하고 싶다!

'UI Theory' 카테고리의 다른 글
| [W3_D2] Design Process & Define (0) | 2023.02.21 |
|---|---|
| [W3_D1] Design History + Empathy (4) | 2023.02.20 |

